こんにちは!夏と冬のどちらが好き?って聞かれたら「秋」と答えるしんじです。
今回は、ワードプレスの親テーマにあるphpファイルを子テーマに複製する方法を紹介したいと思います。テーマ更新で親テーマは上書きされちゃう可能性があるので、知ってて損はない方法です!
もくじ
親テーマのphpファイルを子テーマに複製する必要ってあるの?



というわけで、まずは私が初めてサイトを立ち上げた時の苦労話から入ろうと思います。苦労話というか、、、ワードプレスの親テーマにあるphpファイルを子テーマに複製した経験談ですかね。
サイトを立ち上げるのに、初心者なりに色々調べながら進めていたのですが、Googleアナリティクスのコードを「header.php」内にコピペするという作業がありました。


で、このコピペ作業をやろうと思ったのですが、色々ググりながら進めていると、どうやら親テーマにコピペするより子テーマにコピペした方がいいらしいということが判明したのです。
理由はテーマの更新があった場合に、親テーマ内のファイルが書き換えられちゃう可能性があるためだそうです。
ならば、子テーマに!と思い、ワードプレスの「テーマエディター」から、いざ子テーマ内を覗いてみると、、、
「header.php」というのがないじゃありませんか!
またまた、グーグル先生に聞きまくってみると、どうやら親テーマから「header.php」ファイルを子テーマに複製しなければならないらしいということがわかりました。
そんな経緯もあって、親テーマにある「header.php」を子テーマに複製するという作業をやることになったのです。
というわけで、みなさんにはその苦労を少しでも楽にしてもらいたく、今回の記事を作成してたというわけです(俺って優しい?)。


これから説明するサーバー内のファイルを操作する方法は、この「header.php」ファイルの複製に限らず使える方法なので、是非参考にしてみてくださいね。
ただ、知識なくむやみにファイルを削除したり、移動すると何が起きるかはわかりません。その先は自己責任ということで♪
エックスサーバーのファイルマネージャーでphpファイルを複製する方法

では、実際に親テーマにある[header.php」ファイルを子テーマに複製してみましょう!
最初に説明するやり方は、サーバー契約をエックスサーバーで結んでいる人のやり方です(なぜなら、私がそうだから)。
エックスサーバー以外でサーバー契約をしていて、
- ファイル操作のやり方がわからない
- 契約サーバーでファイル操作することができない
といった方は、ソフトを使ったやり方も説明していますので、そちらを参照してください。
じゃあ、エックスサーバーでのやり方を説明しますね。
まずはエックスサーバーのトップ画面にアクセスします。

トップ画面にアクセスしたら、右上にある「ログイン」ボタンから「ファイルマネージャ」を選択します。するとログイン画面に移行しますので、「FTPユーザID」と「FTPパスワード」を入力してログインしてください。
エックスサーバーのログインIDは「アカウント(旧インフォパネル)用」と「それ以外(サーバーパネル/ファイルマネージャ)用」のIDがあるので、間違わないようにしてくださいね。



ログインに成功すると以下の画面が表示されますので、複数のサイトを運営している人は、対象とするサイトドメインのフォルダを選んでください。ここでは、例として、このサイトのドメイン(as-consul.com)を選んで説明していきますね。



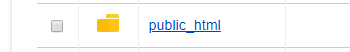
ここから先は、親テーマのフォルダにある「header.php」ファイルをめがけて、どんどん下の階層に入っていきます。まずは「public_html」フォルダに入ります。

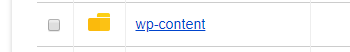
つづいて、「wp-content」に入ります。

さらに「themes」フォルダに入ります。

ゴールの「header.php」ファイルまでもう少しです。[themes」フォルダの中に入ると、ワードプレスのテーマフォルダがあると思いますので、実際にワードプレスで使っているテーマの親テーマフォルダを選んでください。
私の場合は、WordPressテーマ「ストーク」![]() を使っているので、「jstork」をクリックして下階層に入ってきます。ちなみに「jstork_custom」が子テーマのフォルダになります。
を使っているので、「jstork」をクリックして下階層に入ってきます。ちなみに「jstork_custom」が子テーマのフォルダになります。



親テーマ「jstork」のフォルダ内に入ると、目的の「header.php」があるはず!この「header.php」をクリックすると、自動であなたのPCに保存されます。保存先は特に設定していなければ「ダウンロード」フォルダに保存されていると思います。

さて、いよいよ終盤です。自分のPCに保存された「header.php」を子テーマ「jstork_custom」に複製する作業にかかります。
ひとつ上の階層「themes」フォルダに戻って、今度は子テーマのフォルダである「(親テーマ名)_custom」をクリックします。私の場合は、親テーマフォルダが「jstork」なので「jstork_custom」をクリックします。


でも、確かにかわいい・・・・

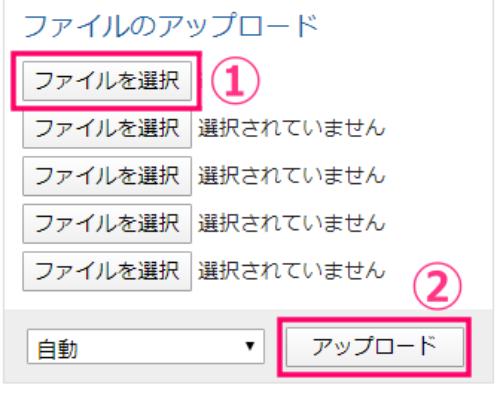
「jstork_custom」フォルダ内に入ったら、画面の右側にファイルアップロードというメニューがあると思います。


そこで、①の「ファイルを選択」というボタンをクリックして、親テーマのフォルダ「jstork」から先ほどダウンロードした「header.php」を選択してください。
選択したら、②の「アップロード」をクリックします。



すると「header.php」がアップロードされます。下の画像に示すように「header.php」が入っていれば、複製作業の完了です!
PC内に一旦保存した「header.php」ファイルは削除してもOKです。

エックスサーバーでのファイル複製は意外と簡単です。
このあと、ソフトを使った別のやり方を説明しますが、エックスサーバーのやり方に比べるとちょい難しいかもしれません。この機会に是非、エックスサーバーとサーバー契約することをおすすめします。
FFFTPソフトでphpファイルを複製する方法



ここから先は、エックスサーバー以外でサーバー契約をしていて、
- ファイル操作のやり方がわからない
- 契約サーバーでファイル操作することができない
といった方のために、ソフトを使ったやり方を説明していきます。

あっ!ソフラン(柔軟剤)入れるの忘れた!!

あやちゃんはほっといて、まずはソフトをゲットしましょう!
私のおすすめは「FFFTP」という無料ソフトです。このソフトはサーバーとクライアントのファイルやりとりが簡単にできるソフトです。まずは以下のボタンからダウンロードしてください。
ダウンロードしたら、早速「FFFTP」を起動させてみましょう。

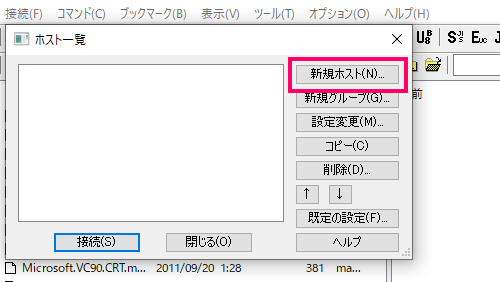
「FFFTP」を起動すると、ホスト一覧というダイアログボックスが表示されるので「新規ホスト」をクリックします。
ちなみに「新規ホスト」をクリックする前に、誤ってダイアログボックスを閉じてしまった場合は、左上にある「接続(F)」→「接続(C)…」を選んでください。再びダイアログボックスが表示されます。

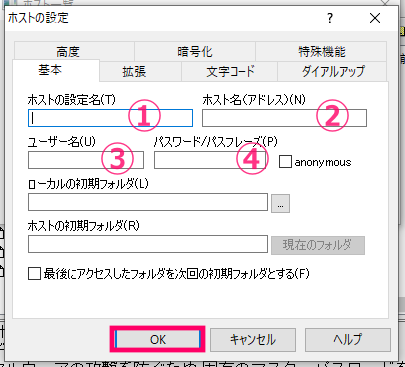
ホストの設定というダイアログボックスが出てくるので、①~④を入力して「OK」ボタンをクリックします。
①ホストの設定名‥自分でわかりやすい名前をつけて入力してください
②ホスト名‥※サーバーのアドレスを入力します
③ユーザー名‥※サーバーにアクセスする際のIDを入力します
④パスワード‥※サーバーにアクセスする際のパスワードを入力します
※②~④はサーバー契約している情報になります。事前にサーバーページの登録情報等にアクセスして、契約しているサーバーの登録情報を確認しておいてくださいね。

え~っと、ホスト設定名は「歌舞伎町No1ホスト」、ホスト名は「翔」を入力して、、、ユーザー名は会員番号のことかな?


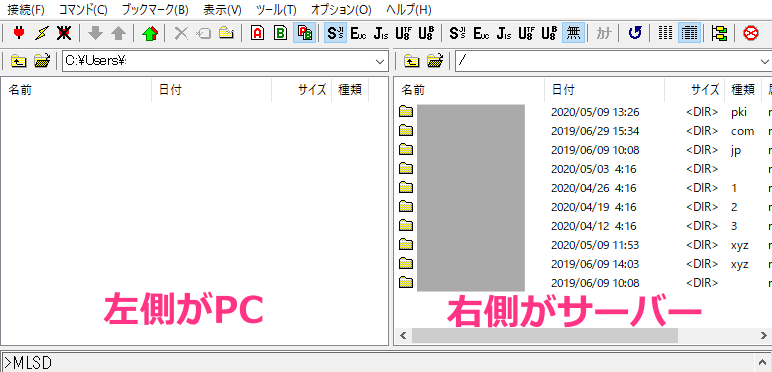
サーバーに接続されると、下のような画面になります。左側がPC、右側がサーバーの階層を表しています。



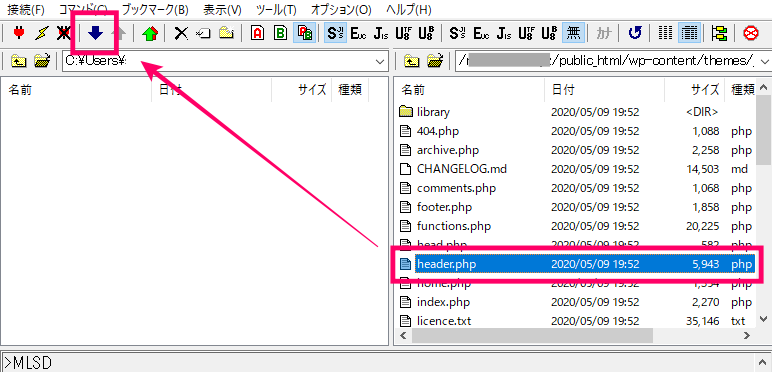
まずは、サーバー内の親テーマフォルダにある「header.php」ファイルをPCにダウンロードする作業を説明していきます。
サーバー内のファイルなので、右側のサーバー画面を操作していきます。「header.php」ファイルは親テーマフォルダの中にあるので、親テーマフォルダをめがけて下階層にアクセスしていきます。


最初に対象とするサイトのドメイン名フォルダを選び、その後は、下に示す順番でどんどん下の階層フォルダに入っていってください。
「対象とするドメイン名のフォルダ」
→「public_html」
→「wp-content」
→「themes」
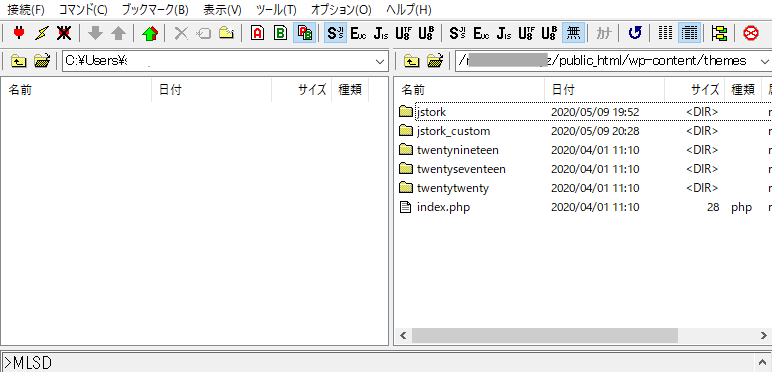
すると、下のような画面になるので、ワードプレスで使っているテーマの親フォルダにアクセスしてください。
私はワードプレステーマにWordPressテーマ「ストーク」 ![]() を使っているので、親テーマのフォルダ「jstork」をクリックして下の階層に入ります。※ちなみに「jstork_custom」が子テーマです。
を使っているので、親テーマのフォルダ「jstork」をクリックして下の階層に入ります。※ちなみに「jstork_custom」が子テーマです。



すると、、、「header.php」がありました!
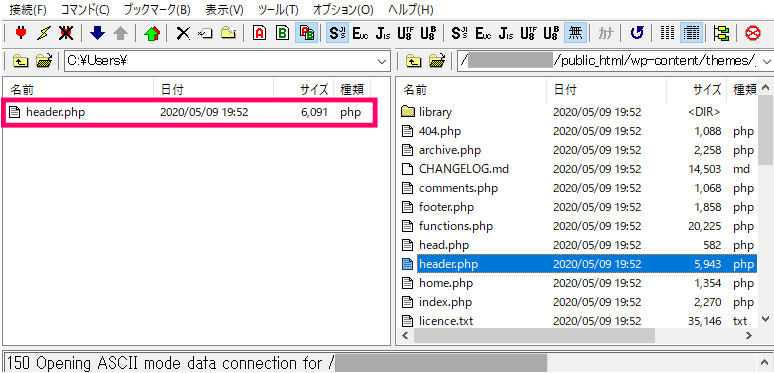
「header.php」を選択して、左上にあるダウンロードボタン(下矢印のマーク)をクリックすると「header.php」ファイルがPCに保存されます。

下の画像に示すように、左側のPC画面に「header.php」があればOKです。
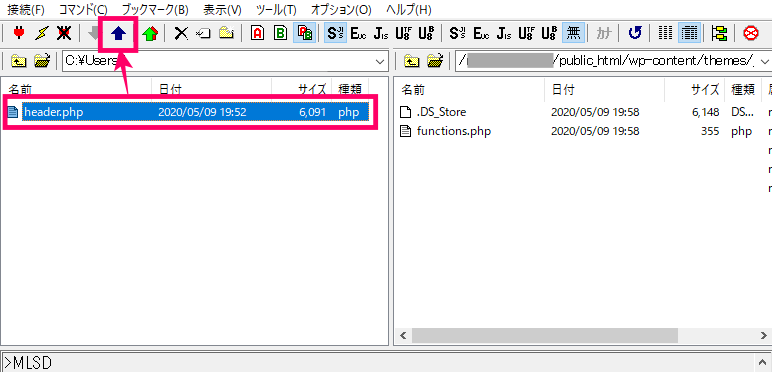
次に、PCにダウンロードした「header.php」ファイルをサーバーの子テーマ(私の場合は「jstork_custom」)にアップロードします。

まず右側のサーバー画面を子テーマフォルダ内の表示にしてください(親テーマフォルダ内が表示されているならば、一つ上の階層に戻って「(親テーマ名)_custom」フォルダをクリックします)。
私の場合は「jstork_custom」フォルダをクリックします。
次に左側のPC画面にある「header.php」を選択して、左上にあるアップロードボタン(上矢印のマーク)をクリックします。

PCもサーバーも平等よ!
どっちが上とか下とか勝手に決めないで!!

しかも、俺が決めたわけじゃないし・・・

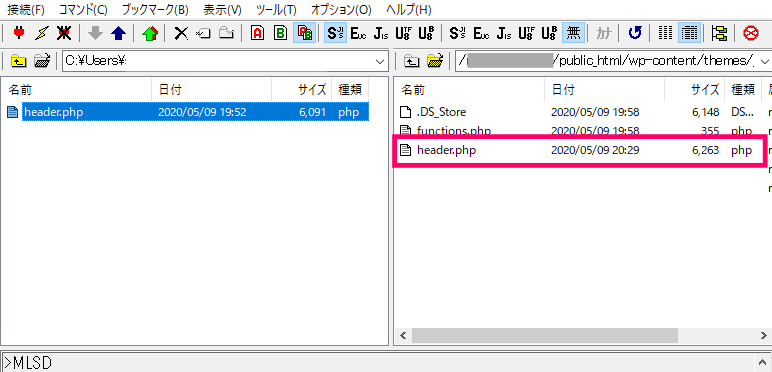
ちょっと、こっちはヒートアップ気味ですが、、、これで、アップロードの完了です!右側のサーバー画面に「header.php」がアップロードされてますよね。




まとめ
- 親テーマは、ワードプレスのテーマ更新で書き換えられる可能性があります
- エックスサーバーは、親テーマのphpファイルを子テーマに簡単に複製できます
- 無料ソフト「FFFTP」でも親テーマのphpファイルを子テーマに複製できます
みなさん、無事に複製できましたか?サーバー内のファイルをいじるのって難しそうだし、いじっていいのかといった不安もあったかと思います。とりあえず、みなさんの苦労がちょっとでも楽になれば幸いです♪
おつかれさまでした。私はあやちゃんの操作をもっと勉強したいと思います!