こんにちは、歯医者さんから糖分接種を制限されているしんじです。大好きなアルフォートと遠恋中で死にそうです。
それはさておき、みなさんはワードプレスの外観テーマに何を使っていますか?今回は、おしゃれなサイトデザインができるSTORK(ストーク)でのロゴ設定方法とサイズの変更方法について説明したいと思います。
ロゴ画像の設定方法

サイトを構築する際に、めちゃくちゃこだわりたいのがタイトルのロゴ画像。
ある意味サイトの顔ともいえますよね。


ま、まあ、しいて言うなら足は「まとめ」の部分かな?
一番最後のしめくくりだし、記事を支えてる感じするよね♪
(なんか、良いこと言った気がする♪)

だからしんさんのまとめは短いのね♪

ほ、ほ、本題に戻りましょう。
まずは、ロゴ画像の設定方法を説明しますね。私のサイトでは、ワードプレスのテーマにSTORK(ストーク)を使っています。有料ですが、簡単にお洒落なサイトデザインができるのでおすすめです。
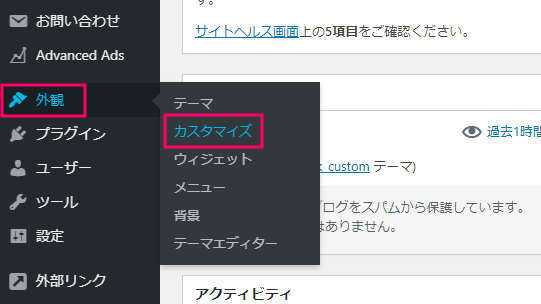
まず、ワードプレスの左側にあるサイドメニューから「外観」→「カスタマイズ」を選択します。

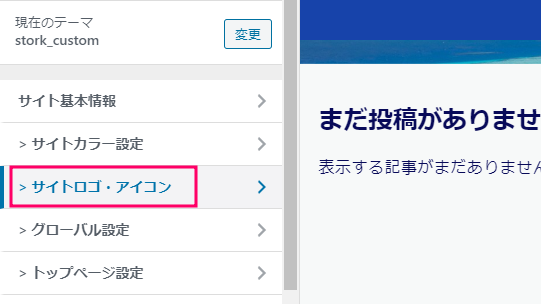
画面が変わったら、左側にあるサイドメニューの「サイトロゴ・アイコン」を選択してください。

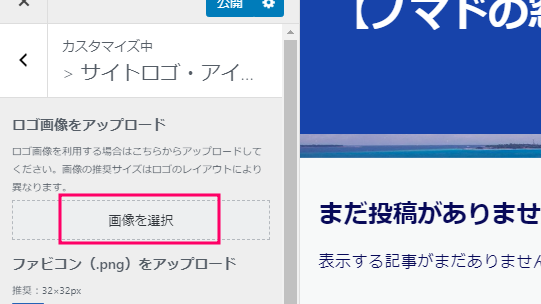
今度は左側のサイドメニューに「ロゴ画像をアップロード」という表示が出てきますので、「画像を選択」をクリックしてタイトルに設定するロゴ画像を選んでください。
ちなみに、ロゴ画像は事前に作成してワードプレスのメディアに保存しておくか、PCのお好きなフォルダに保存しておいてくださいね。PCに保存している場合は、「画像を選択」後に「ファイルをアップロード」から設定できます。

すると、、、ジャーン!!
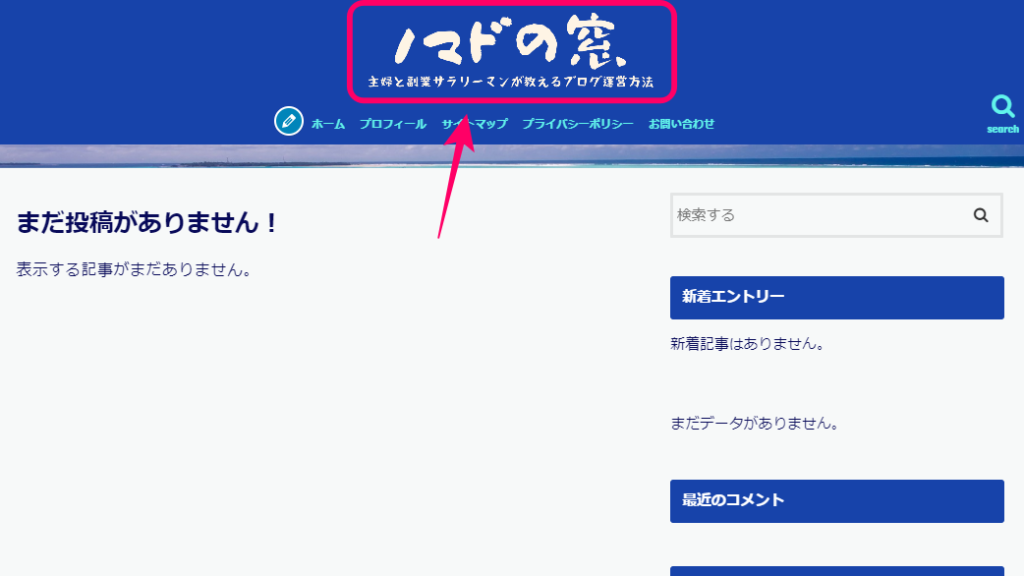
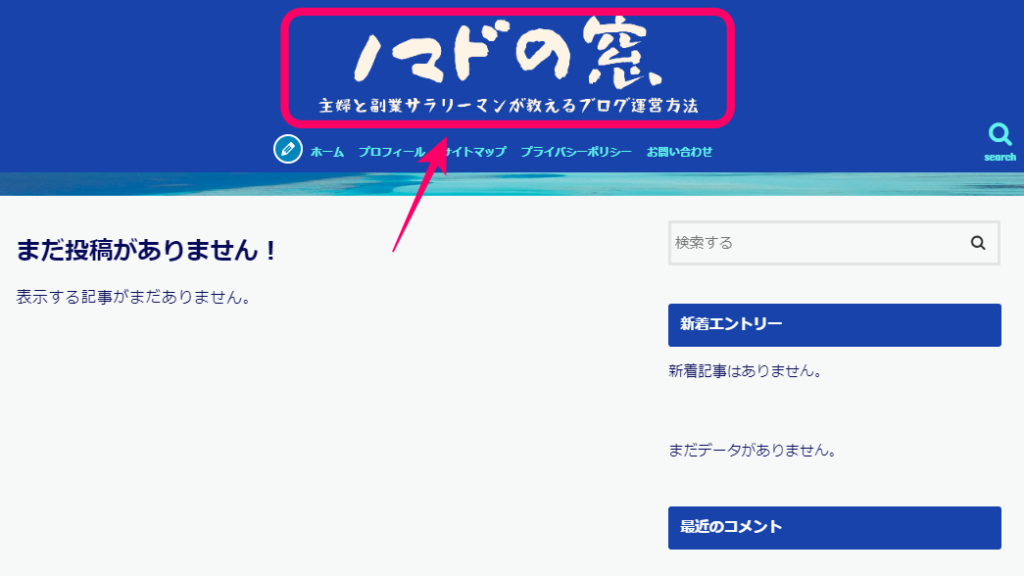
ヘッダー部分にロゴ画像(下の画像の矢印部分)が設定されました♪左上にある「公開」ボタンも忘れないで押してくださいね。押さないと設定が保存されませんよ~。

意外と簡単でしょ?
ん?でも、なんかいまいち小さい?サイトの顔なんだから、なんかもっとこうドカーン!!って感じにしたい?
STORK(ストーク)が推奨するロゴ画像のサイズは、420×72pxです。もっと大きくするために推奨サイズより大きな画像を使用してもサイトのロゴ画像サイズは変わりません。
私も画像サイズを色々変更して試してみたのですが、1㎜も大きくなりませんでした・・・。
ちなみに私のサイトで使用しているロゴ画像はこちらです。

画像サイズは、1100×300pxです。推奨サイズより全然大きいのに、推奨サイズで設定した時と全く同じ大きさになってしまいます。
しかし、ここであきらめないのが日本が生んだ不屈の男しんじです!では、次にそのロゴ画像のサイズを変更する神業をみなさんに披露しましょう!

日本が生んだ腹痛の男、マジ、ウケるんですけど~(笑)
やばい、私も笑い過ぎて腹痛の女に~(笑)
ロゴ画像のサイズを変更する方法

あやちゃんに大爆笑されてテンション下がり気味ですが、気を取り直して頑張ります!というわけで、ロゴ画像のサイズ変更方法です。
ロゴ画像のサイズ変更はCSSをいじるので、念のため事前にバックアップしておくことをおすすめします。

ま、ま、まずは、ロゴ画像の設定を行った際と同様に(「外観」→「カスタマイズ」)、下画像のメニュー画面を表示します。左側にあるサイドメニューの現在のテーマが「stork_custom」になっていることを確認してください。
「stork_custom」になっていない場合は、「変更」ボタンを押して「stork_custom」に設定してください。

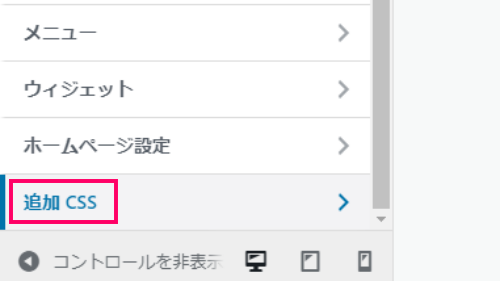
次に同じサイドメニューの下の方を見ていくと、「追加CSS」という表示がありますので、それを選択してください。

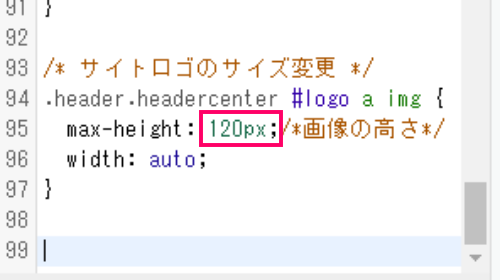
すると、CSSのコードを入力できる画面が表示されますので、下のボックス内に記載されているCSSコードをそのままコピペしてください。
/* サイトロゴのサイズ変更 */
.header.headercenter #logo a img {
max-height: 120px;/*画像の高さ*/
width: auto;
}
コピペしたら、画像の赤枠内で囲んでいる数値をお好みのサイズに変更して完了です!私のサイトでは120pxに設定しています。数値の変更に合わせて、右画面にプレビュー表示されるロゴサイズが変わります。

ロゴサイズが変わらない場合は、以下の原因が考えられます。
- そもそもの画像サイズが設定数値より小さい
- CSSコードが間違っている
CSSコードの間違いに関しては、見た目で間違っていないと思っても、タブで作ってる空白部が、スペースキーの空白に変わっていることもあります。もう一度コピペしなおしてみましょう。


数字変更する時にどこかいじっちゃったのかもね

お好みのサイズが確定したら、最後に「公開」ボタンを押すのも忘れないでくださいね♪でないと、設定が保存されませんよ。


僕は「後悔」ボタンを押して、過去を消去したい・・・
いや、前を向いて進むのが不屈の男です!
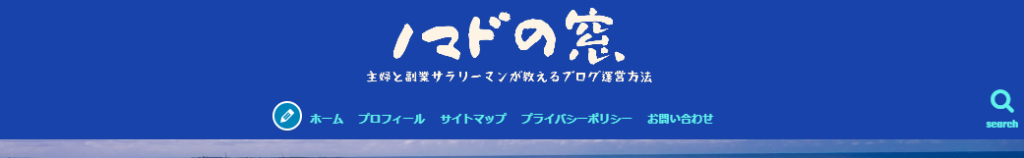
で、サイズ変更した結果がこちら!


どうですか?ロゴサイズが大きくなってるでしょ?
え?わからないって?
では、わかりやすく比較してみましょう。上が初期設定のままのロゴサイズで、下がCSSコードを使って、ロゴサイズを大きくした画像です。これなら違いがはっきりわかるはず!


どうでしたか?ロゴサイズの変更も、やり方を知っていれば意外と簡単でしょ?今回は、ロゴサイズを大きくするやり方を紹介しましたが、もちろん、サイズを小さくすることもできます(上で紹介した数値箇所を小さくするだけ)。

今晩は焼肉をごちそうするね♪

というわけで、「STORK(ストーク)」でのロゴサイズ設定について説明してきましたが、OPENCAGE(オープンケージ) ![]() には他にもおしゃれなワードプレステーマがたくさんありますので、良かったらみなさんもお好みのテーマを探してみてくださいね♪
には他にもおしゃれなワードプレステーマがたくさんありますので、良かったらみなさんもお好みのテーマを探してみてくださいね♪
まとめ
- STORK(ストーク)テーマでのタイトルのロゴ設定方法を説明しました
- CSSコードを使ったロゴサイズの変更方法を説明しました
いかがでしたか?タイトルのロゴ設定は意外と簡単にできちゃいます。みなさんも、サイトの顔を男前に設定しちゃってくださいね。あ、、またサイトの足が短くなっちゃった・・・